Google Maps is excellence way to show your location. Interactive map will allow your users to remember your location. To use Google Maps by Latitude and Longitude you just need to sign up for Google Developer.
https://console.developers.google.com
Go to the API Menu and search Google Maps

Once you enabled, click at the credential menu to create credential

Choose the API Key and restrict your API.
Once you get the API Key you can embedded the Google Maps inside your websites. Please replace YOUR_API_KEY with your own.
<div id="map"></div>
<script>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 3.2544572, lng: 101.7345989},
zoom: 13
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY
&callback=initMap" async defer></script>
Google Maps Example
https://portfolio.adisazizan.xyz/wp-content/uploads/2019/04/google-maps-example.html
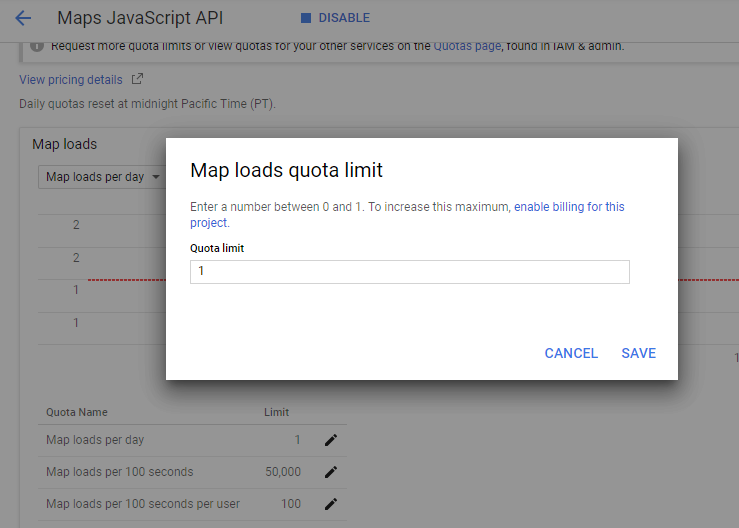
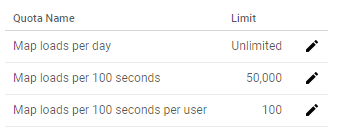
The limit for development without billing enabled is 1. To increase the quota you can enabled the billing.


For more tutorial you can visit this URL
https://developers.google.com/maps/documentation/javascript/tutorial

One Reply to “Google MAPS”